フィンローダのあっぱれご意見番 第124回「nUIのすすめ」
← 前のをみる | 「フィンローダのあっぱれご意見番」一覧 | 次のをみる →
あるユーザビリティの本に、 ユーザーフレンドリーという表現はよくないんじゃないか、 とか書いてあったのだが、 個人的にはフレンドリーというのもいいんじゃないかと思う。 ただ、 フレンドリーというからには、 きっちりフレンドリーなデザインにして欲しいのである。 そういう意味では、現存するUIの殆どはフレンドリーではないので、 やはり本にかかれているように、フレンドリーという表現はおかしい。 「慣れれば使いやすい」という表現は、 慣れないと使いにくいという現実を意味している。 本来これは、 慣れた状態のユーザビリティを static に評価した結果のはずだが、 「使い始めよりも慣れた時の方が使いやすい」と誤解すると、 どんなユーザーインターフェースも慣れれば使いやすい、 と曲解することも可能だ。 実は、使いにくいユーザーインターフェースはどこまでいっても使いにくいのである。 ユーザーはその使いにくさに慣れただけなのだ。 ユーザーフレンドリーというのは、 実はユーザーがコンピューターのフレンドになれということで、 つまりはユーザーがコンピューターに対して優しくしてあげてください、ということかもしれない。 § WindowsのGUIは嫌いではないが好きではない。 こんなことがまだ実現できないからユーザーに我慢して使ってくれ、 というような姿勢が魅力的で何とも面白いと思う。 もっとも、それは別に Windows に限った話でもないようだが。 | ||
では、仮にGUIを好きに作れと言われたらどんなことを実現するのか。 試しにメモしてみたら、意外と面白かった。 これをなんでもないUIということで「nUI」と名付けることにする。 ただ、その内容があまりにも当然のことばかりなので、 これもnUI標準仕様だとか規約だとかルールと呼ぶのもおこがましいような気がするから、 個人的には「nUIのひみつ」と呼んでいるのだが、 例えばこんな感じだ。 なお、ひみつ5以降は秘密である。 | ※ nUI は「ぬーあい」または「にゅーあい」と読む。 | |
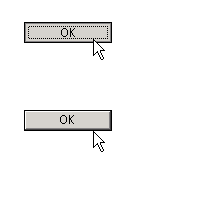
---- List 1 (nUIのひみつ) ---- ひみつ1 ユーザーが画面上の位置を見るだけで、そこが押せるかどうか判断できること。 ひみつ2 ユーザーがそれを押したことを、押した個所を見ただけで判断できること。 ひみつ3 データの内容を変更する機能を持つプログラムは、過去の任意の時点の状態に復帰する機能も持っていること。 ひみつ4 ユーザーが指示するまで画面に出たままのダイアログが存在しないこと。 … ---- List 1 end ---- 「ひみつ1」は単純な話だが、 Webサイトのデザインのように千差万別ではないにしても、 Windowsのような統合環境になってしまうと、 その段階でもうどうしようもないのかもしれない。 要するに、押せるものが多すぎて訳が分からないのだ。 特にデスクトップ上に配置されるアイコンのことまで考えると頭が痛い。 それに、Windowsのデスクトップというのは、 とりあえず「どこでも押せる」はずだから、 押せる場所を他と区別するというのがナンセンスである。 背景でさえ、クリックすることができるのだ。 クリックしたら何が起こるかというと、多分、今までアクティブだったウィンドウが非アクティブ状態になる。 ウィンドウもアイコンも何もなければどうなのか、というとよく分からないが。 実は未だにWindows2000から脱却できないのだが、 MeとかXPだと変わっていたらごめんなさい。 Windows2000で典型的な例が、メニューバーというのか、 何だか忘れたが、全画面の最下部に出ている領域の右端にある時刻の表示である。 パソコンはタイマーを内蔵していて、 とりあえず現在時刻を知っている訳だから、 パソコンを使っている時に「今何時だ?」と思ったら腕時計を見る、 というのはおかしな話だ。 画面を見ると時刻が分かるというのは基本的なサービスなのである。 もっとも、この時刻が正確かどうかというのは別の話になってしまうのだが。 さて、この時刻が表示されている部分、他と比べると地味だが、 ここは「押せる場所」なのか? ここは押せる場所である。 ダブルクリックすると設定画面が出てくるはずだ。 ダブルクリックは反則だ、という人もいるかもしれないが、 設定をカスタマイズしてあれば、単なるクリックでも出てくるのかな。 「そこがダブルクリックできる」という情報も、 当然、画面に表示されていなければならない。 ちなみに、この「ひみつ」はユースケースの成功シナリオみたいなもので、 もちろん拡張もある。 「ひみつ1」の拡張としては、隠しコマンドをどうするか、ということである。 管理者だけが知っている特別な位置をクリックすると次のページに進むとか、 そういう機能が欲しいこともあるのだが、それは「拡張」なのである。 § 「ひみつ2」は意味が分かりにくいかと思う。 Windows2000の場合、 アクティブウィンドウがある場合に背景上のアイコンを押すと、 マウスボタンを離すまで画面表示は変化しないから、 その時点でアウトですけど、今回はボタンだけ考えてみることにしよう。 Windowsの場合、ボタンを押すと大抵はヘコむ。 だから見れば分かる、 と早合点してはいけない。 Windowsを操作している人を観察するとすぐに分かるが、 アイコンやボタンををクリックしたつもりなのに、 いつまでたっても意図したプログラムが立ち上がらないことが結構ある。 もちろん、いつまでも待つという人も珍しいから、 大抵の人は数秒待って何も変化がなければ、 もう一度同じモノを押している。 「クリックしたつもり」になれるというのは、 言い換えると、ボタンを見ただけでは、 それがクリックされたのかどうか分からないということだ。 つまり、WindowsのボタンのGUIは「ひみつ2」の条件を満たしていない。 これはどういう仕組みかというと、 マウスのボタンを押した瞬間のカーソルはターゲット上にあったが、 一瞬後にマウスをボタンを離す瞬間の位置がターゲット外に出てしまったために、 操作がキャンセルされてしまったのだ。
余談だが、 本当は、ボタンをクリックした後で「やっぱりやめ」という機能も欲しい。 例えば、一般に、メールを間違った相手に送るという事故は、 「送信」ボタンを押した直後に気付くといわれている。 最近は常時接続でブロードバンドの時代だから、 押してしまったらもう手遅れということもあるのだが、 環境によっては、実際にメールが送られるまでの貴重な猶予時間があるのだ。 その間に電話線かLANのケーブルを抜いてしまえば実際に「やめ」ることもできるが、 しょっちゅう誤送するようなユーザーに対しては、 メールを送信するソフトがそこまで先読みしていて、 「送信」ボタンを押してから10秒程度待ってから本当に送信する、 という程度にはフレンドリーでもいいような気がする。 ボタンを「プレス」(押したままの状態にすること)してから 考えて「やっぱりやめ」と思うことも結構ある。 この時は、ターゲット外に移動すると「押していない」状態になるから、 そこで離せば操作をキャンセルできる。 ボタンが接近していたり、 マウスホイールにゴミがついていたりして、 間違って隣を押してしまいそうな場合は、この機能は重宝する。 このようなキャンセル操作と、 クリックしたつもりなのに起動しないという壁際の誤操作を防ぐという仕様、 一見矛盾するようだが、両立できるか。 昔、プログラマーズフォーラムで話題になったことがあるのだが、 その気がなら割と簡単に両立させることができる。 「クリック」と「プレス」+「リリース」は機械的に判別できる、 ということに注目するのだ。 マウスのクリックのような一連の操作が短時間で完成するのは、 大脳で真剣に考えながらではなく、反射的に行動しているからである。 途中に思考が入るとそうはいかない。 一般的な人間は、 ボタンを押してから「ちょっと待てよ」と考えて、 その結果に応じて位置を移動してからボタンを離す、 というような一連の操作は0.1秒とか0.2秒では実現できないのだ。 「ちょっと待てよ」だけでも1秒とか2秒は平気で使ってしまうし、 仮に瞬時に思考・判断する能力がある人でも、 大脳からの信号が指に伝わる時間も結構かかるものだ。 クリックするという操作と、 プレスして考えてからリリースする、という二つの動作は 思考レベルにおいて全く違うものだから、 区別してもユーザビリティに何の影響もない。 つまり、ターゲットがクリックされた場合は、 たとえリリースポイントがターゲット外にあっても、 それは押されたことにするべきなのだ。 プレスした時刻をtp、リリースした時刻をtrとする。 クリックとプレス+リリースの判断に使う時間をεとすれば、
if (tp - tr < ε)
プレス位置を判断基準とする
else
リリース位置を判断基準とする
というだけの話なのだ。 εの具体的な値だが、多分、ダブルクリックを判定する機能を持っているOSなら、 その判定時間に近い値でいいと思う。 もちろん、εの値はもっと大雑把でも使い勝手には影響しないはずだが。 もし、 どうしても「リリース位置がターゲット外に出たらキャンセルでないとイヤだ」 という人がいたらどうだろうか。 それも生き方かもしれない。nUIは、そのような選択も認める。 「ひみつ2」をご覧になれば分かる通り、リリース位置がどうとかいう細かい話はnUIは強制しません。 ただし、どうしてもそうしたいのなら、 その場合はユーザーに、 ターゲットがクリックされた時と同じフィードバックを返してはならない。 つまり、画面を見ているユーザーが、見ているだけで「ボタンが押せなかった」ことを判断できなければならない。 これも理屈は簡単な話だ。 ボタンを正常にクリックした時のように表示するから、 見ているユーザーが「押した」と誤解するのだ。 このような場合は、ボタンがへこんだ状態にならなければいいのである。 ただ、これはユーザーとしては十分妥協できる話だと思うが、 プログラマーにとっては、若干とんでもない話だ。 だって、ターゲットを押した時点では、 まだそのターゲットの表示を「押下状態」にしていいかどうか判断できない、 というのだから。 それはどこで判断できるのか? もちろん、εである。 § そんな仕様だと、画面のフィードバックがもたついて、 操作性を低下させるのではないか、と思う人がいるかもしれない。 私もそう思う。 それを解決する方法は少なくとも3つ思いついたのだが、 紙面が足りなくなったのでそれは次回に紹介したい。 暇な方は考えてみてください。 |
(C MAGAZINE 2002年10月号掲載)
内容は雑誌に掲載されたものと異なることがあります。
修正情報:
2006-03-02 裏ページに転載。
(C) Phinloda 2002-2006, All rights reserved.